
Bewertung Elementor Pagebuilder
Elementor Pagebuilder –

Sie sind sich nicht sicher, ob Elementor das richtige Plugin für Ihre Website ist? In diesem Elementor-Test zeigen wir Ihnen, worum es bei diesem Tool geht, listen alle Vor- und Nachteile auf. Ganz kurz gehen wir auch auf 2 andere Website-Builder ein.
Letztendlich liegt es dann bei Ihnen, für was Sie sich entscheiden.
Hier finden Sie alles, was Sie über das Elementor Page Builder-Plugin für WordPress wissen müssen.
Elementor: Auf den Punkt gebracht
Elementor ist ein Drag-and-Drop-Plugin für den Seitenersteller für WordPress . Dies bedeutet Folgendes:
- Mit Elementor können Sie originell aussehende Posts und Seiten erstellen, die im Vergleich zu den Standard-Post- / Seitenvorlagen, die mit Ihrem WordPress-Theme geliefert werden.
- Sie erhalten eine separate Oberfläche für die Bearbeitung Ihrer Beiträge und Seiten – der Großteil Ihrer Arbeit findet nicht im Standard-Blockeditor statt, der mit WordPress geliefert wird.
- Es sind keine HTML / CSS / PHP / Codierungskenntnisse erforderlich – alles kann über eine praktische Benutzeroberfläche erfolgen.
- Es ist ein „What you get is what you see“ Editor. Sie können also jede Veränderung sofort sehen.
- Sie können damit jedes erdenkliche Inhalts- oder Seitenlayout erstellen – unabhängig davon, was Sie mit Ihrem aktuellen WordPress-Thema tun können.
- Und vor allem funktioniert es mit fast allen WordPress-Templates, sodass Sie Ihr aktuelles Design beibehalten und trotzdem alle Extras von Elementor einbauen können.
Alles in allem besteht der Hauptvorteil der Verwendung von Elementor darin, dass Sie beeindruckende Seitenlayouts / -designs erstellen können, auch wenn Sie kein Profi sind und keine Erfahrung mit der Erstellung von Websites haben.
Dies ist besonders wichtig, wenn Sie ein knappes Budget haben und nach der Erstellung selbst Änderungen vornehmen möchten.
Schauen wir uns nacheinander einige der interessantesten Funktionen von Elementor an:
Funktionen und Vorteile
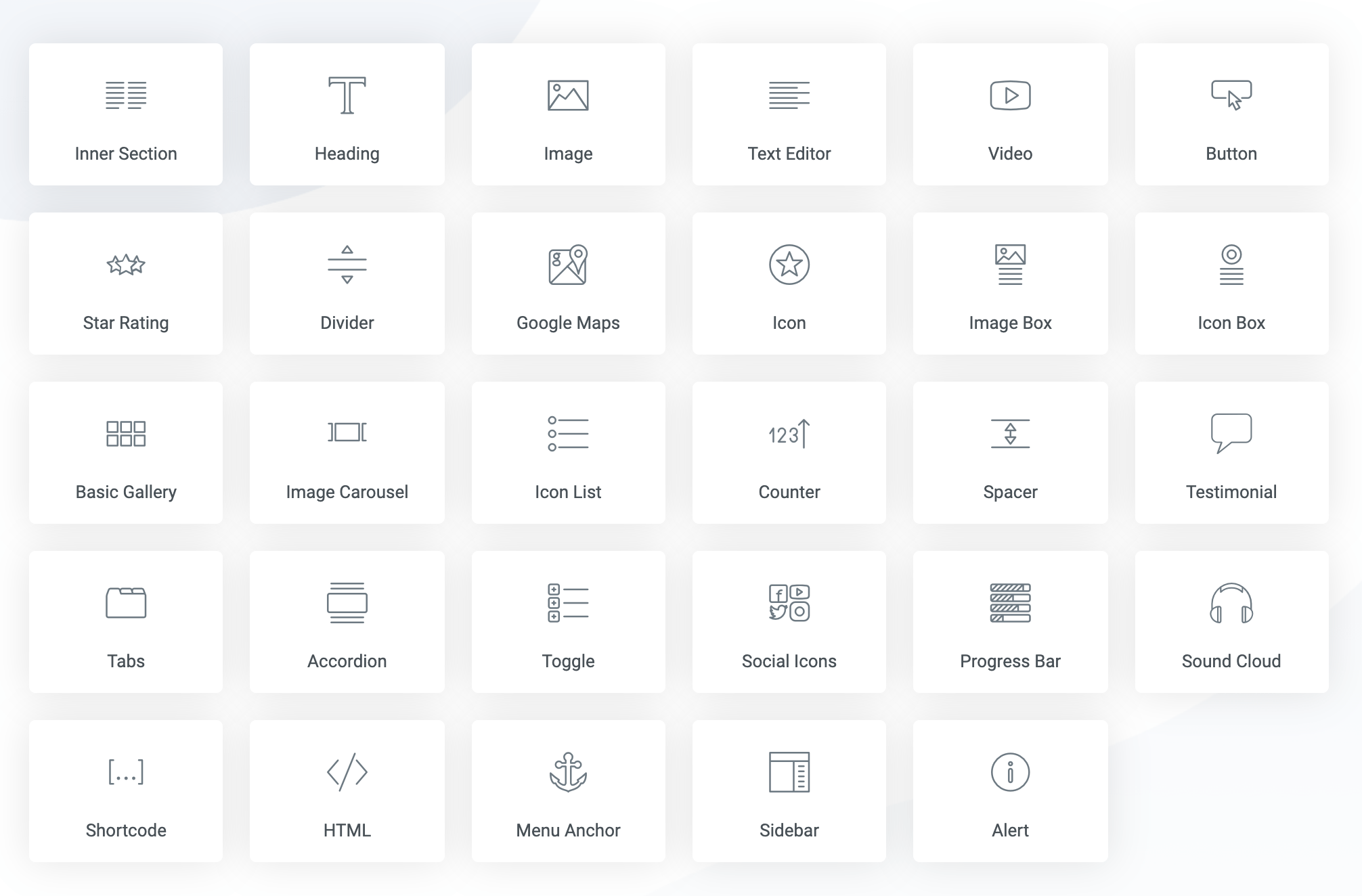
Elementor ist sofort mit einer Handvoll nützlicher Elemente ausgestattet (kein Wortspiel vorgesehen):
- Erstens gibt es die Hauptseitenerstellungsfunktionalität selbst. Dazu später mehr.
- Es stehen mehr als 90 Inhaltselemente / Module zur Auswahl – Bilder, Überschriften, Schaltflächen, Karussells, Zähler, Fortschrittsbalken, Testimonials und mehr.
- Die meisten Dinge funktionieren per Drag & Drop – Sie können jedes Element mit der Maus an eine neue Stelle verschieben, indem Sie es einfach über den Bildschirm ziehen.
- „What you get is what you see“ – was bedeutet, dass Sie die Elementor-Oberfläche sehen, im Prinzip wie Ihre Besucher (im Gegensatz zur Arbeit mit HTML und CSS , wie man es früher gemacht hat).
- Die Seiten sind alle responsive und SEO-freundlich.
- Es gibt eine Bibliothek mit vorgefertigten Seitenvorlagen, die importiert und geändert werden können. Zur Zeit sind mehr als 150 kostenlose und mehr als 300 Pro-Vorlagen verfügbar. Darüber hinaus können Sie Ihre eigenen Vorlagen speichern.
- Wenn Sie sich in der Pro-Version von Elementor befinden, können Sie die Theme Builder-Funktion verwenden, mit der Sie die Kernelemente Ihres Themas wie Kopf- und Fußzeile, Vorlage für einzelne Beiträge oder Ihre Blog-Archive ändern können.
- Schließlich gibt es noch ein komplett neues WooCommerce Builder-Modul. Es ähnelt dem Theme Builder, aber mit diesem können Sie alle Ihre Standard-WooCommerce-Seiten wiederholen, z. B. Ihre einzelne Produktseite oder Ihr Produktarchiv.
Wie ich bereits erwähnt habe, besteht die Kernfunktionalität des Plugins darin, dass Sie Ihre Seiten frei erstellen, optimieren und anpassen können – und dann das Ergebnis in Echtzeit sehen können.
Diese Live-Vorschau-Funktion bedeutet, dass Sie sich nicht nachsehen müssen, wie Ihre Seite bei Veröffentlichung aussehen wird (dies ist das Standardszenario mit nativen WordPress-Seiten, die stark vom Template abhängig sind).
Erstens können Sie mit Elementor viele Inhaltselemente / Module (mehr als 90 davon) nutzen, die Sie an einer beliebigen Stelle auf der Seite platzieren können. Sie können diese Elemente dann mit der oben genannten Drag & Drop-Unterstützung neu anordnen.

Zu den verfügbaren Inhaltselementen gehören Überschriften, Bilder, Textabschnitte, Videos, Schaltflächen, Trennwände, Abstandshalter, Symbole, Bildergalerien und Karussells, Zähler, Testimonials, Symbole für soziale Medien, Shortcodes und vieles mehr. Außerdem können Sie alle Widgets verwenden, die Sie bereits auf Ihrer WordPress-Site haben.

Außerdem können Sie mit Elementor auf Anzeigeeinstellungen zugreifen. Hier können Sie die Hintergründe, Ränder und Auffüllwerte, Standardfarben, Schriftarten usw. ändern.
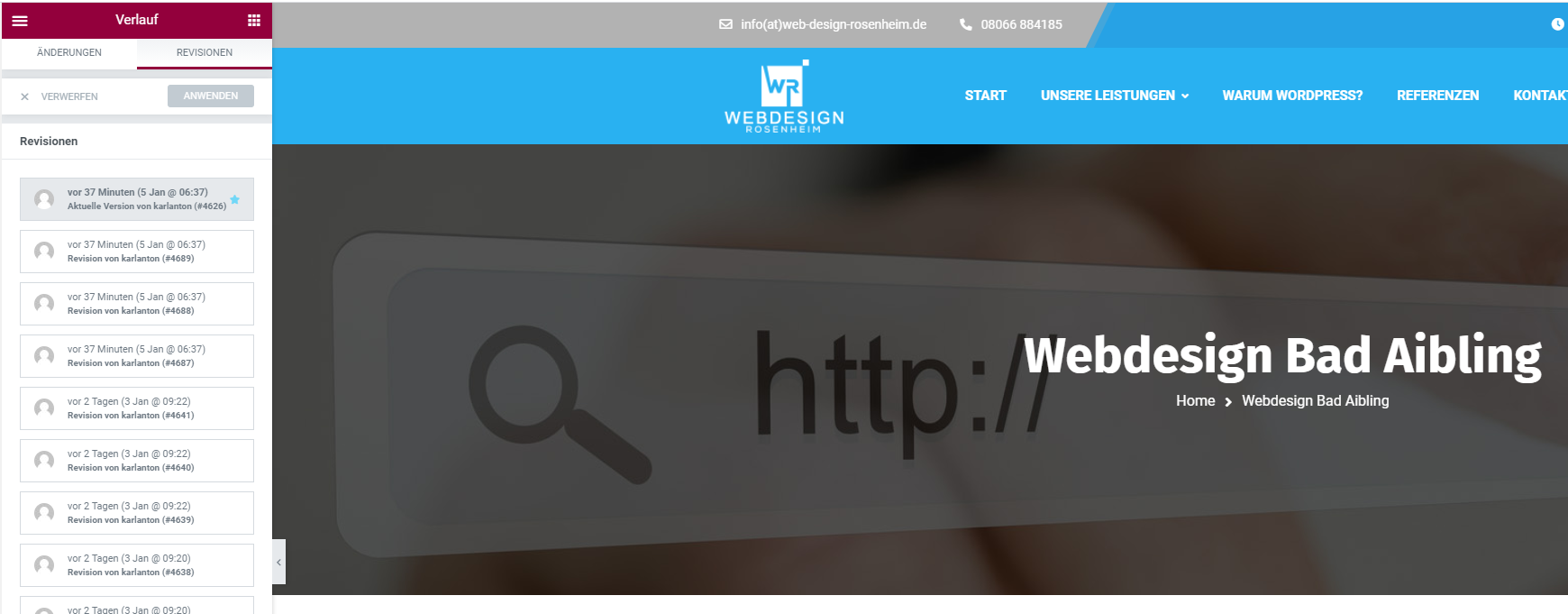
Darüber hinaus gibt es einen vollständigen Revisionsverlauf, sodass Sie zu einer früheren Version der Seite zurückkehren können (falls Sie etwas durcheinander gebracht haben und nicht wissen, wie Sie es beheben können).

Zuletzt können Sie mit Elementor jederzeit prüfen, wie Ihre Seite auf Desktop, Tablet und Handy aussieht.

Mit diesen kleinen Schaltern können Sie zwischen Geräten hin und her wechseln und die feinen Details anpassen, damit die Seite überall gut aussieht.
Elementor Preisgestaltung
Es ist kostenlos.
Es gibt natürlich auch eine Pro- Edition, denn die Elementor-Entwickler wollen ja auch etwas verdienen. Aber Sie benöten sie nicht wirklich, um Ihre Webseite professionell zu gestalten.
Das Haupt-Plugin ist über den offiziellen WordPress-plugin-Downloadbereich verfügbar (hier herunterladen). Es sind keine versteckten Kosten oder Anmeldungen / Registrierungen erforderlich.
Nun zu dieser Pro Edition. Ein paar interessante Dinge enthält die Pro-version dennoch::
- Über 50 zusätzliche Inhaltselemente / Module.
- Über 300 zusätzliche Seitenvorlagen.
- Template Builder (das Modul, in dem Sie die Kopf- und Fußzeilen Ihres aktuellen Themas ändern können).
- WooCommerce Builder (das Modul, mit dem Sie Ihre WooCommerce-Produktseiten neu erstellen können).
- Popup Builder (ein Modul, in dem Sie Popups erstellen und in ein Anmeldeformular oder ein Sonderangebot / einen Rabatt integrieren können).
- Visual Form Builder (wird mit Integrationen in beliebte Marketing-Tools geliefert).
- Sie können globale Widgets erstellen und diese dann auf der gesamten Site wiederverwenden.
- Fügen Sie jedem Elementor-Block benutzerdefiniertes CSS hinzu.
- Stellen Sie Elementor-Elemente in Seitenleisten und Widgets bereit.
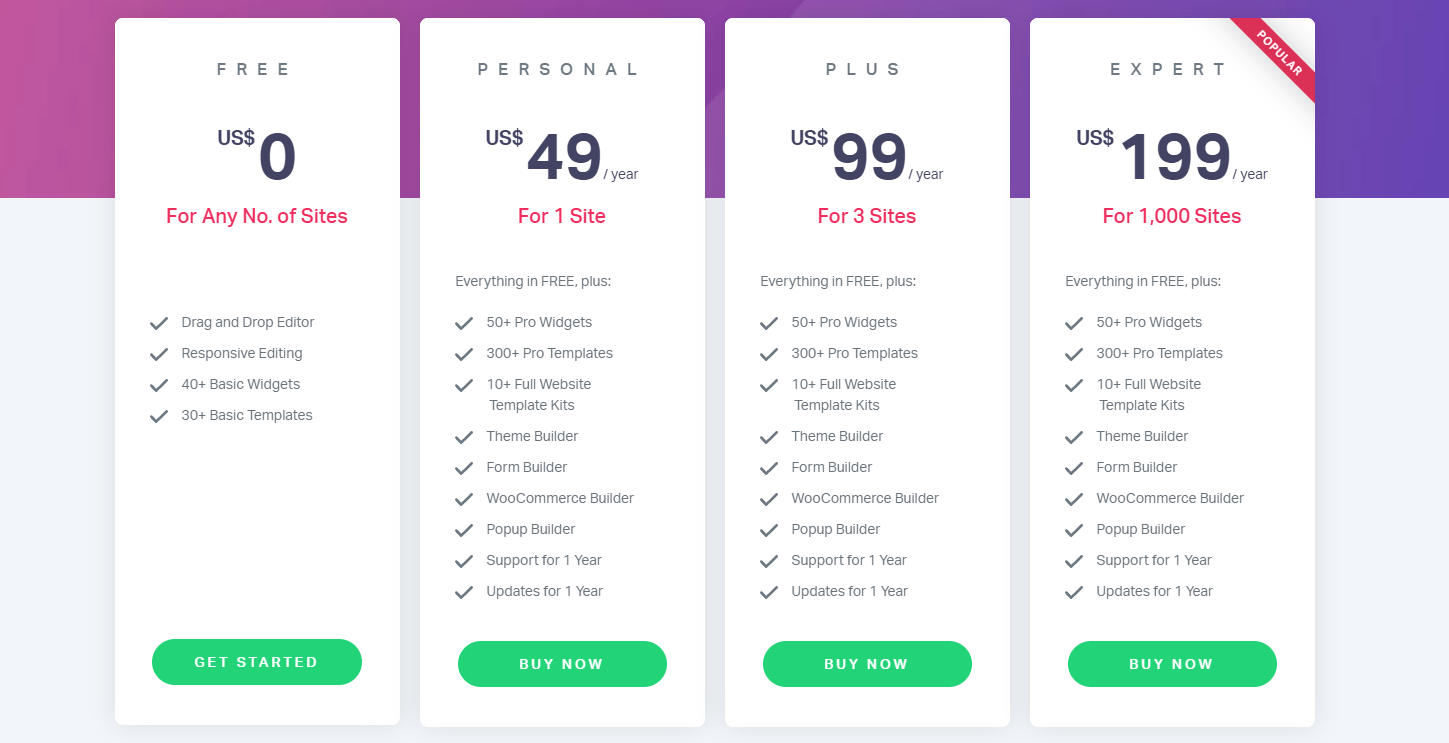
Hier ist die aktuelle Preisliste für Elementor:

Dies ist ein Jahresabonnement, sodass Sie auch rund um die Uhr Support und Updates erhalten, solange das Abonnement aktiv ist.
Elementor verwenden
Lassen Sie uns den zum praktischen Abschnitt übergehen.
Sie müssen Elementor zunächst installieren und aktivieren. Dies ist alles Standard – genau wie bei jedem anderen WordPress-Plugin.
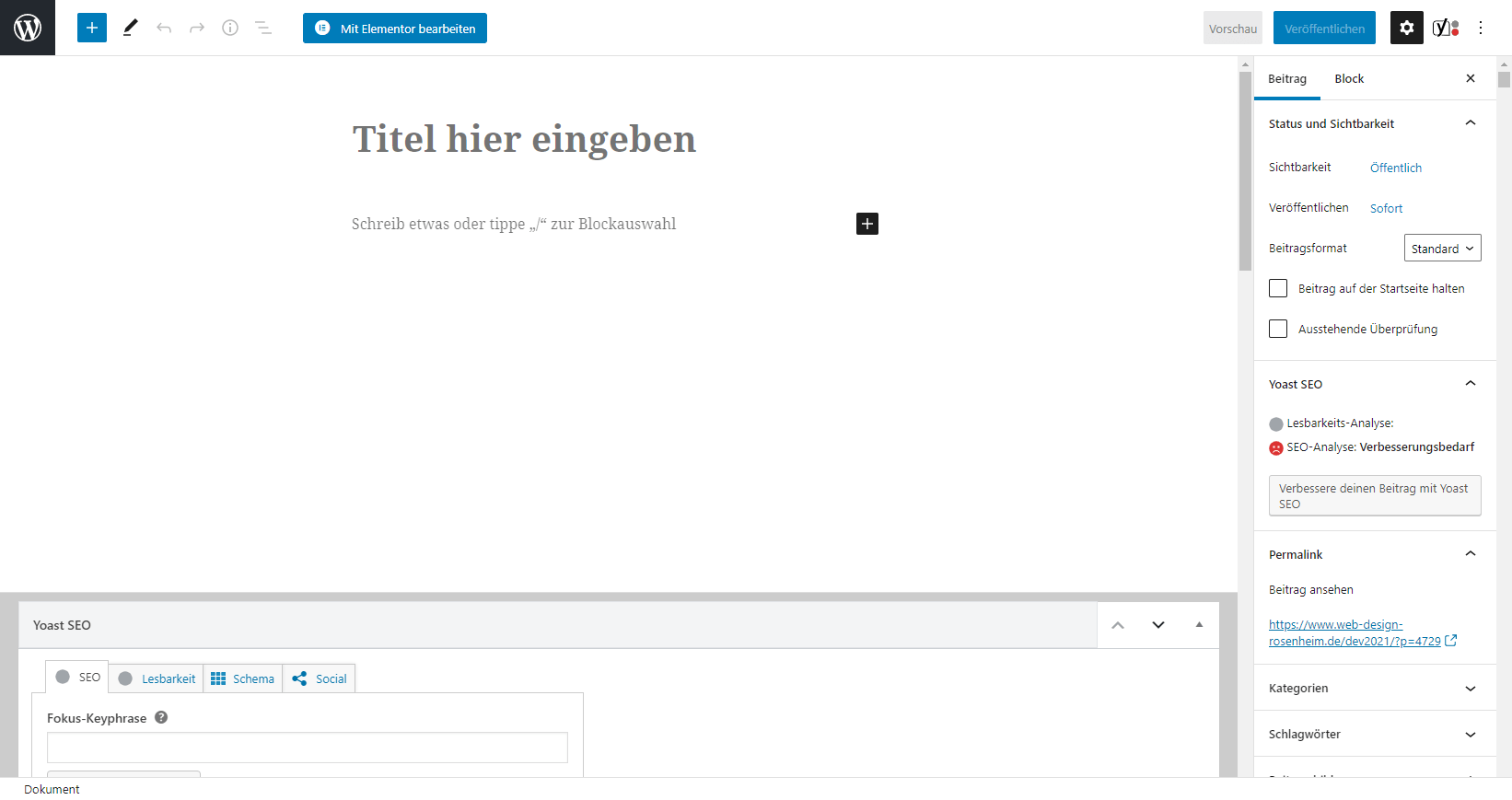
Dann den Menüpunkt “ WordPress-Seiten“ anklicken und eine neue Seite erstellen. Anschliessend sehen Sie die Option „Mit Elementor bearbeiten“:

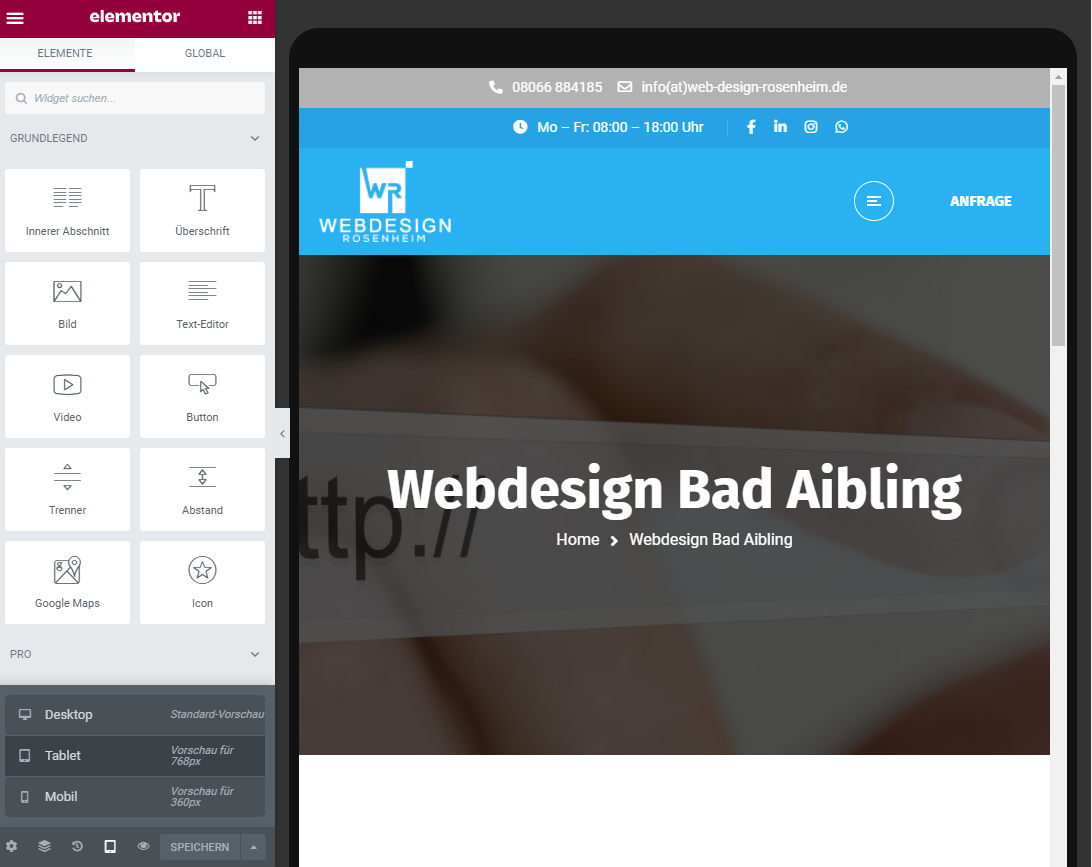
Nachdem Sie auf diese Hauptschaltfläche geklickt haben, wird die Elementor-Benutzeroberfläche angezeigt. Sie sehen nun Folgendes:

- Die Elementor-Oberfläche. Hier können Sie Ihre Inhaltsblöcke platzieren und anpassen.
- Die verfügbaren Inhaltselemente.
- Hier können Sie auf die Einstellungen von Elementor zugreifen (Farben, Schriftarten usw.).
- So kehren Sie zurück, um die Inhaltselemente anzuzeigen.
- Die globalen Einstellungen der Seite, an der Sie arbeiten.
- Der Revisionsverlauf der Seite.
- Gerät wechseln (Desktop, Tablet, Mobile).
- Vorschau von Änderungen.
- Veröffentlichen Sie die Seite.
Um eine Basisseite mit Elementor zu erstellen, sind folgende Punkte für die Seitenstrukturhierarchie relevant:
- Eine Seite kann beliebig viele Abschnitte enthalten .
- Jeder Abschnitt kann eine oder mehrere Spalten haben .
- Jede Spalte kann ein oder mehrere Inhaltselemente enthalten .
- Schließlich kann jedes Inhaltselement einzeln gestaltet werden.
Also haben wir:
Seite → Abschnitte → Spalten → Inhalt → Styling
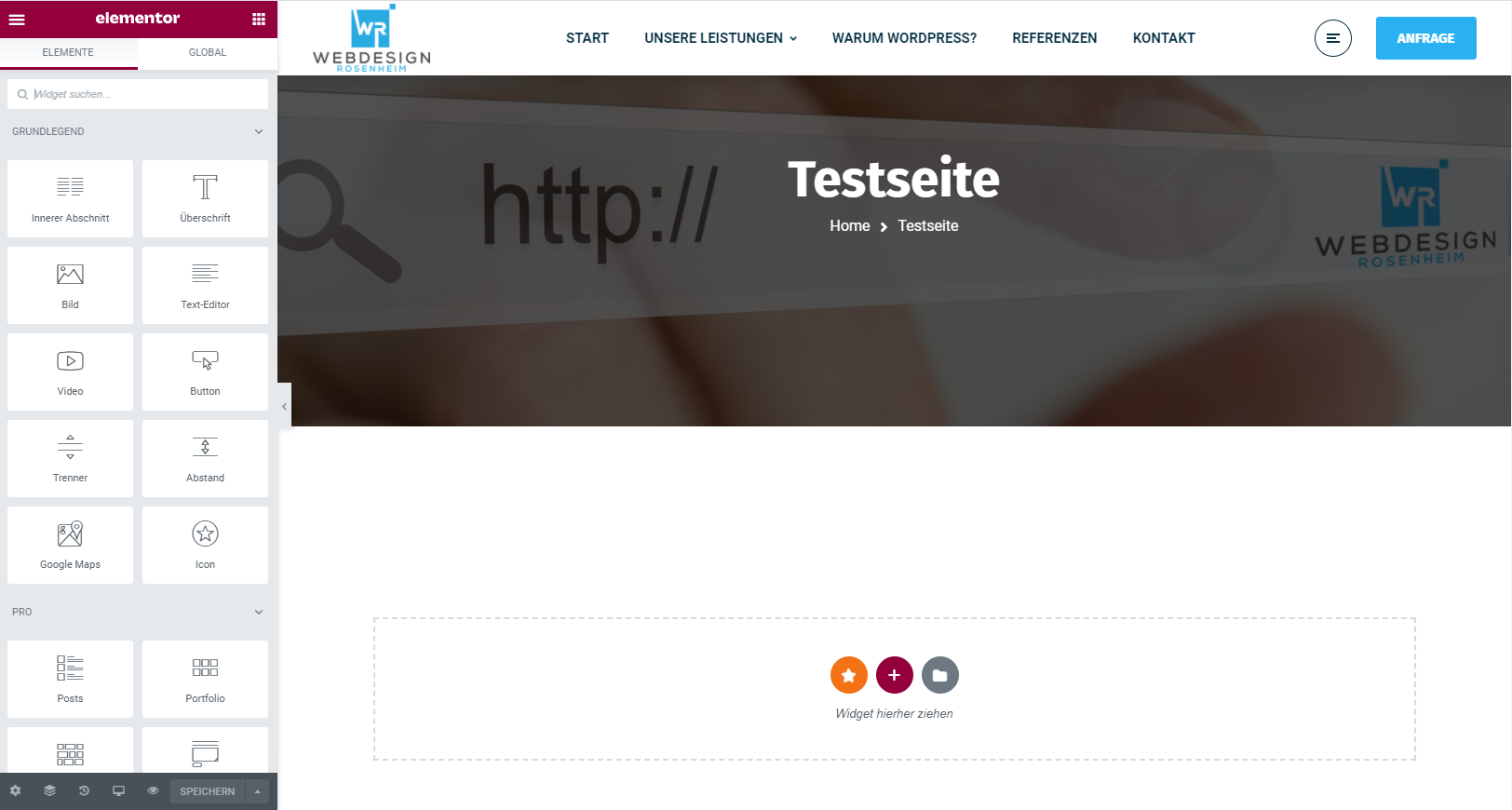
Zu Beginn können Sie entweder eine vorgefertigte Vorlage hinzufügen oder einen leeren Abschnitt einfügen:

Innerhalb dieses neuen Abschnitts können Sie neue Spalten hinzufügen und diese Spalten dann mit Inhalt füllen, indem Sie einfach bestimmte Blöcke aus der Seitenleiste ziehen und ablegen. Natürlich können Sie Abschnitte auch per Drag & Drop neu anordnen.
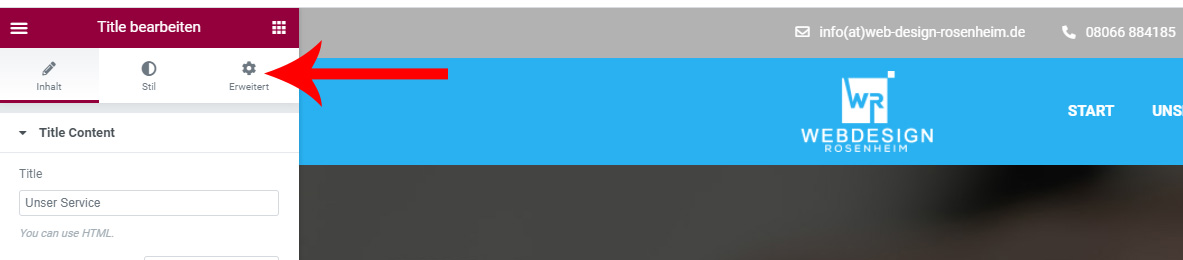
Sobald Sie einen Inhaltsblock eingerichtet haben, können Sie darauf klicken, um die Details des Inhalts sowie dessen Darstellung anzupassen. Dafür stehen drei Hauptregisterkarten zur Verfügung: Inhalt , Stil und Erweitert .

So können Sie nacheinander mit einzelnen Inhaltsblöcken arbeiten, bis Sie die gesamte Seite fertig haben.
Insgesamt ist Elementor sehr einfach zu bedienen und ziemlich intuitiv. Sobald Sie die Seiten-/ Strukturhierarchie verstanden und alle Inhaltselemente kennengelernt haben, macht das Arbeiten mit Ihren Seiten ziemlich viel Spaß. Vor allem, wenn Sie sich mit einigen der erweiterten Funktionen befassen, zum Beispiel:
- Experimentieren mit dem Z-Index von Elementen (um Dinge nach vorne zu bringen, anstatt sie in den Hintergrund zu stellen -> Overlapping)
- Anpassen des On-Hover-Status von Elementen (Ändern ihres Erscheinungsbilds basierend auf der Cursorposition)
- Übergänge zwischen Abschnitten einstellen
Vorgefertigte Vorlagen
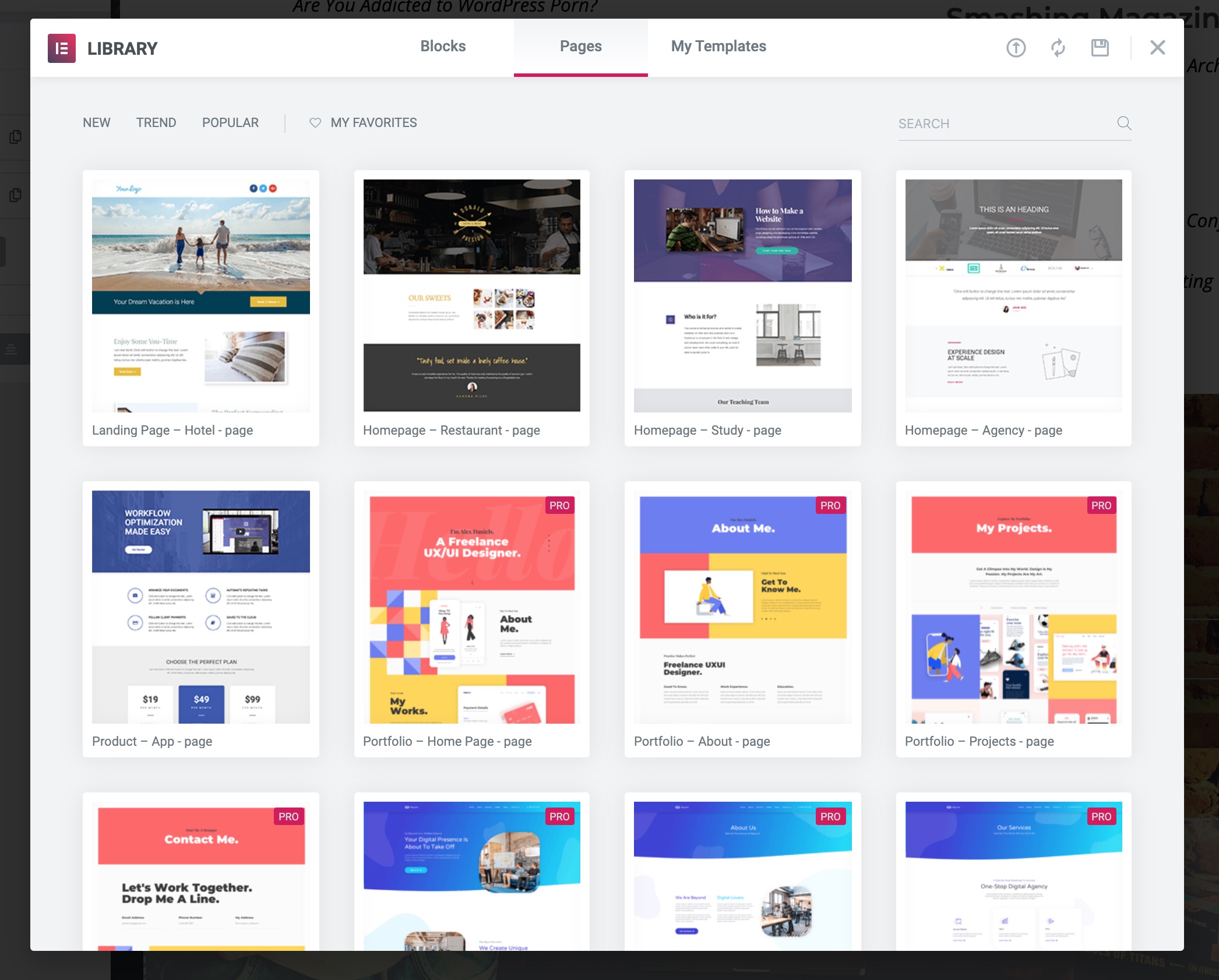
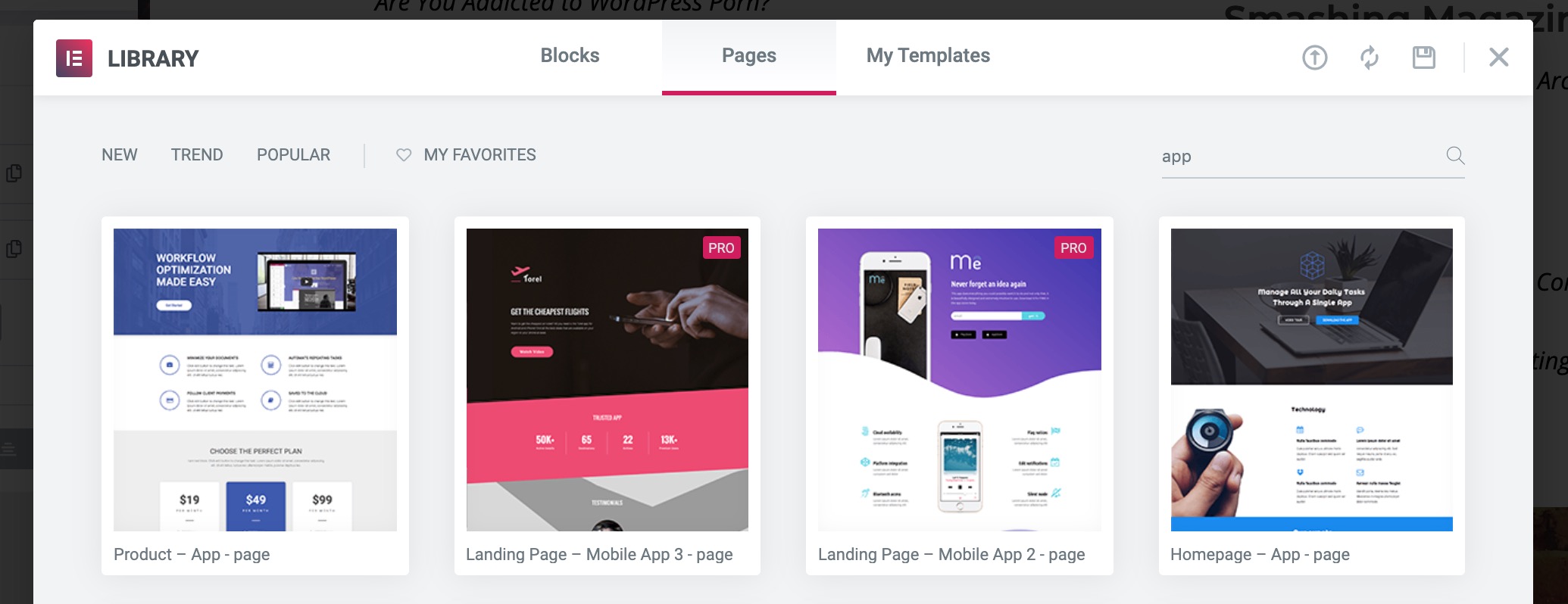
Alle Designfähigkeiten von Elementor sind sehr beeindruckend. Hier können Sie eine der vielen vorgefertigten Vorlagen von Elementor verwenden.
In der kostenlosen Version sind mehr als 150 Vorlagen und in der Pro mehr als 300 Vorlagen verfügbar.
Wenn das nicht genug ist, erhalten Sie auch sogenannte Elementor Kits – Sammlungen von Vorlagen, die alle der gleichen Designästhetik folgen und es Ihnen ermöglichen, eine einheitliche Website zu erstellen.

Die Bibliothek enthält alle Arten von gemeinsamen Seiten für verschiedene Zwecke. Sie finden eine schöne Auswahl an Seiten, Kontaktseiten, Homepages, Landing Pages (auch für verschiedene Nischen wie Hotel, Restaurant, Shop usw.), Portfolios, Teamseiten und vieles mehr.

Sie können nicht nur Vorlagen in Ihre Seite importieren, sondern diese auch frei editieren, bis Sie genau das gewünschte Ergebnis erhalten.
Zuletzt können Sie jede Ihrer eigenen Seiten als Vorlagen speichern und sie dann entweder auf einer anderen Seite wiederverwenden oder sie öffentlich im Web für die Community freigeben.
Für wen ist Elementor am besten geeignet?
Elementor ist für Webseitenersteller einfach zu verstehen und bietet Ihnen außerdem die meisten kostenlosen Funktionen.
Im Wesentlichen ist es die perfekte DIY-Lösung, um phantastische Seitendesigns selbst zu erstellen, ohne über Programmierkenntnisse. Das Ganze natürlich auch ohne HTML- oder CSS-Kenntnisse.
Elementor ist auch nützlich, wenn Sie sich durch die Möglichkeiten des Standard- Blockeditors in WordPress etwas eingeschränkt fühlen . Wenn Sie Schwierigkeiten haben, Ihren Inhalt an die gewünschte Stelle zu bringen, die Spalten auszurichten oder Bilder auf eine bestimmte Weise hinzuzufügen, hilft Ihnen Elementor dabei.
Letztendlich können Sie mit Elementor schöne Elemente für ihre Websiete entwerfen, ohne tatsächlich Designer zu sein .
Schlussfolgerung der Elementor-Überprüfung
Ist Elementor also besser als die Konkurrenz?
Obwohl der Markt für Seitenersteller im Laufe der Jahre stark gewachsen ist, sind die beiden Hauptkonkurrenten von Elementor immer noch dieselben – Beaver Builder und Divi Builder . Daher kommt es für viele Menschen bei der Auswahl eines Seitenerstellers darauf an, sich zwischen Elementor, Beaver und Divi zu entscheiden .
Alle drei Tools sind großartig. Sie sind die absolute Top-Liga der Seitenersteller. Ob Sie Elementor, Beaver oder Divi verwenden, hängt letztendlich von Ihren persönlichen Vorlieben und der Art der Funktionen ab, die für Sie wichtig sind, sowie davon, wie Ihnen diese Funktionen gefallen (in Bezug auf die Benutzeroberfläche usw.).
Dennoch gibt es eine Sache, die Elementor deutlich vor den anderen stellt. Das ist der Preisfaktor.
Obwohl es eine Pro-Version von Elementor gibt, erhalten Sie ehrlich gesagt 90% der Attraktivität des Plugins kostenlos. Bei Beaver und Divi ist das nicht so. Dies macht Elementor zur ersten Option .
Vorteile von Elementor:
- Es ist kostenlos. Und es muss nicht zwangläufig auf Pro aktualisiert werden.
- Es verfügt über ein außergewöhnliches Funktionsspektrum und ist einfach zu bedienen.
- Auch hier ist das Angebot an Funktionen, die kostenlos zur Verfügung stehen, mehr als beeindruckend.
- Sie können benutzerdefinierte Seitenlayouts und -Designs erstellen, die in Ihrem aktuellen Design möglicherweise nicht verfügbar sind und keine HTML-, CSS- oder PHP- Kenntnisse erfordern.
- Funktionen wie Inline-Textbearbeitung und Echtzeitvorschau bieten Ihnen eine echte Bearbeitungsoberfläche.
- Die Möglichkeit, Ihre Desktop-, Tablet- und Mobilansichten separat anzupassen.
- Es gibt sehr detaillierte Einstellungen für alle Ausrichtungen, Ränder und Füllwerte. Sie haben somit eine große Fülle von Einstellungen.
Nachteile von Elementor:
- Das Hinzufügen eines benutzerdefinierten Stils zu Links verläuft nicht immer wie gedacht.
- Wenn etwas auf der Seite falsch ausgerichtet ist, ist es oft schwierig, den genauen Randwert zu finden. Beispielsweise können bei einem Primärblock , einer Spalte und dem darin enthaltenenen Inhaltselement verschiedene Randeinstellungen vorgenommen werden. Hier sollten dann die jeweiligen Einstellungen geprüft bzw. korrigiert werden.
Fazit:
Obwohl es andere Alternativen auf dem Markt gibt, sollte Elementor die sein Wahl sein. Elementor zwingt Sie nicht zum Upgrade auf eine kostenpflichtige Lizenz.
- Klicken Sie hier, um zur offiziellen Website von Elementor zu gelangen .
- Wenn Sie sich übrigens einige Beispiele für Websites ansehen möchten, die Elementor tatsächlich verwenden, finden Sie hier eine beeindruckende Sammlung .editiere

